Cordovaでもセーブがしたい
ここまでの作業でCordovaとJavaScriptでゲームを作る環境は整ってきました。
ここからは、ゲーム作りに役立ちそうな事を試して記事にしていこうと思います。
Cordova開発環境の構築-PART1
ゲームプレイに対して累積するデータ(獲得した得点の上位ランキングや、キャラクター強化に使えるポイント、進行フラグなど)であったり、オプションの設定であったりと、ゲームでは何かと次回に持ち越せる値を残しておきたいものです。
Cordovaではそれを実現する方法のひとつとして、HTML5で言うlocalStorageをそのまま使う事ができそうです。
データベース(DB)を作るなら、ついでにあれもこれもDBで管理したいという夢が膨らむところですが、
「Windowsも意識したいなあ」とか思い出すと、IndexedDBと処理を分ける必要が出てきそうなので、どうにも一工夫必要になってくる様子。
https://cordova.apache.org/docs/en/5.1.1/cordova_storage_storage.md.html
(404になってた)
Windowsマシンで気軽に開発して、要所要所でスマホ実機でチェック・・みたいなズボラ開発をしたい時、Windowsで動いてくれないのは明らかに困りますとも・3・
必要な時がきたらプラグインも試してみようと思います。
そのためセーブデータを作りたい時は、必要な情報をすべて手動にてテキストファイルで書き出し&読み込みしてやる必要がありました。
一般的にセーブデータを作成するのはそういった作業だとは思いますが、今回localStorageで実現したい事も、この挙動にかなり近いものとなります。
localStorageとはなんぞや?
永続性のあるデータ保存ができるlocalStorage、揮発性のsessionStorage。
このふたつをあわせてWeb Storageと呼ぶ技術のようです。
ここでは扱いませんが、sessionStorageをうまく扱う用法も調べたいところ。
html5.jpの関連ページを見に行く
セーブできる容量はAndroid Browse(ChromeやFirefoxじゃなくて、日本語版で単にブラウザと呼ばれるあのアプリのことですかね)の上限である2MBにあわせる事になりそう。
html5rocks.comの関連ページを見に行く
先ほどのWeb Storage日本語訳記事によるところ、そもそもW3CはWeb StorageをHTML5の仕様として定める事を断念しているようなので、根拠にするには頼りない所ではあります。
そのためここでは手を動かして調べて下さった方の情報を信じる事にします。
それでなくともW3Cの言う5MBを超えて保存してしまうのは、ブラウザに依存するので危険な香りがします。
(内部では保存に都合のよいデータに置き換えられている可能性はありますが)
つまりkeyとvalueのペアで保存されているようですので、容量的な観点でも注意が必要ですが、JSONで2MBならなかなか大容量のセーブ領域が確保できそうです。
localStorageの挙動を試す
そして試しに作ってみたのがこちら。
初回起動時はロードするべき値が無いのでif文はfalseとなりますが、
「セット」ボタンを押してから閉じるなりリロードするなりして、HTMLを読み込み直すと、localStorageに保存されたデータを拾うようになります。
「クリア」を押すとlocalStorageは破棄されるので、再び「セット」ボタンが押されるまでページ読み込み時のif文は成立しなくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JavaScript localStorage</title> <script type="text/javascript"> // ページ読み込み時にsaveTestの読み込みを試行 if (localStorage.getItem('saveTest') != null) { console.log("--- ifはtrue ---"); // localStorage.getItem(キー名)で中身を取り出せる var str = localStorage.getItem('saveTest'); // JSON形式なのでパースして使う var saveData2 = JSON.parse(str); console.log(saveData2); document.write("<p>取り出した値は "+saveData2.key2+"</p>"); } else { console.log("--- ifはfalse ---"); } function setLS() { // 書き込むデータをJSON形式で指定 var saveData = {key1: 'aaa',key2: 'bbbb',key3: 'cccc'}; // localStorage.setItem(キー名,値)で書き込む // ※ オブジェクトを直接指定できるかはブラウザによるらしいのでJSON.stringify()を使う。 localStorage.setItem('saveTest', JSON.stringify(saveData)); } function clearLS() { // localStorageの内容を一括で消す localStorage.clear(); } </script> </head> <body> <form> localStorageのテスト<br /> <input type="button" value="セット" onclick="setLS()" /> <input type="button" value="クリア" onclick="clearLS()" /> </form> </body> </html> |
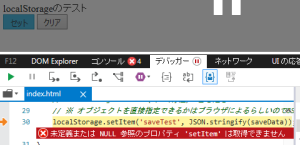
IEのlocalStorageはローカルで動かない
Chrome信者の私でも、流石に自分の作った物がIEで動くのかくらいは確認します。
するとなんかもう全然ダメってくらい動きません。
(ちなみにWeb Storageに対応しているのはIE8かららしい)

困り果てて原因を調べていると、そのものズバリな解答がありました。
kaasan.infoを見に行く
どうもIEだとWeb Storageをローカル環境で利用できないようです。
(ネット上のページであれば利用可能)
更に使用の許可をユーザー側に求める格好となります。
今回はあくまでスマホと同じ挙動を維持しながらWindowsで開発する事を目指してのlocalStorage利用を目指したので、
現状Windows8アプリ(要はWindowsストアアプリという事か)を開発する環境を用意していないのですが、今後より多くのプラットフォームに対応させたい時、気がかりな点になりそうです。
通常の利用では(あえてプログラム側でそういう動作を目指さない限りは)、同じページを操作してもブラウザAとブラウザBで値を引き継ぎません。
Android上での挙動
Cordovaを使って実際にAndroidで動かしてみました。
環境構築記事を参考にして環境が整っているなら、後は最初からあるindex.htmlに上のソースをコピペして、コマンドラインでcordova run androidと入力するだけです。