広告ユニットIDの入手
AdMob広告を表示するのですから、まずはAdMobのアカウントを作らないと話になりません。
公式に親切なヘルプがあるので、これを読みながら作業すれば広告ユニットIDを入手できます(手抜き
support.google.comの関連ページを見に行く
「新しいアプリの収益化」から広告ユニットIDを入手する為の手続きを進めます。
↓
アプリを手動で追加タグを選択してアプリを追加
- 任意のアプリ名を入力
- プラッットフォームを指定
↓
(つづく)
(つづき)
広告の種類が選べます。
ここではバナータイプを選びます。
その為、裏ワザ的な趣のあるCordovaでは、思い通りにいかない場面に遭遇する事も覚悟しないといけません。(実際にBrBrPONを作った時は、広告表示起因のバグでかなりハマッた。)
そういう関係から、インタースティシャル広告は、試す前からCordovaとの相性が悪い予感しかしないので試していません。
無事に使えたら私にも教えて下さい(何
↓
広告の詳細を決定します。
自分のアプリでどのような広告を出すつもりなのか考えながら、微調整してください(後から変える事もできます)
広告ユニット名は必須で、これを入力しておかないと保存できません。
↓
保存する事で新しいアプリと広告ユニットIDが登録されました。
完了を押して登録画面を抜けてください。
どうにもうまくいかない時は、次の日にやりなおす等、がっつり時間をあけて再試行してみるのも手かもしれません。
cordova.apache.orgでadmobプラグインを探す
それだけ俺の考えた最強のAdMobプラグインが乱立しているという事です。
色々と試して、自分が使いやすいと思った物を使ってください。
他のプラグインも同じようなノリで使えるはずです。
検索結果一覧から名前をクリックするとnpmjs.comの解説ページに飛びます。
プラグイン毎に作者のページに飛ぶのかと思っていましたが、複数のプラグインがnpmjs.comに使い方を記載しているので、どうもそういう物と割りきって良いようです。
npmjs.comの関連ページを見に行く
まずはコマンドラインでCordovaプラグインを導入します。
この作業はプロジェクト毎に必要です。
(コマンド実行もCordovaプロジェクト内で行う)
|
1 2 3 4 5 |
<!-- プラグインを追加 --> cordova plugin add cordova-plugin-admobpro <!-- おまけ:導入中のプラグインを確認 --> cordova plugin ls |
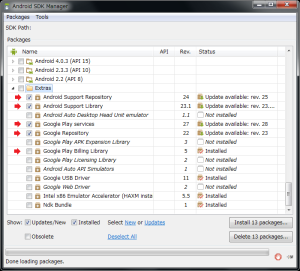
cordova-plugin-admobpro
cordova-plugin-extension
が新しく加わっている事がわかります。
赤い矢印のものを導入してください。
チェックボックスは、たまたまこの画像を撮った時に「アップデートしろ!」と言われただけなので紛らわしいですが無関係です。
制御スクリプトの作成
解説ページのUsageに従って、使用の準備を進めます。
{プロジェクトのディレクトリ}\www\js\
に、admob.jsというファイルを作り下記のコードをコピペしつつ、必要な場所を書き換えてください。
(自分がわかれば名前は何でも良いです。文字コードは念のためUTF8で作ります。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// myAdMobWindow()関数が使う広告ユニットIDの指定 var admobid={}; if(/(android)/i.test(navigator.userAgent)) { admobid={banner: 'Android用広告ユニットID'}; } else if(/(ipod|iphone|ipad)/i.test(navigator.userAgent)) { admobid={banner: 'iOS用広告ユニットID'}; } else { admobid={banner: 'AndroidでもiOSでもないと判断した時の広告ユニットID'}; }; // 起動した時にmyAdMobWindow()関数を実行する設定 document.addEventListener('deviceready', myAdMobWindow, false); // 実際に広告を表示する関数 function myAdMobWindow() { AdMob.createBanner({ adId: admobid.banner, isTesting: true, // 本番の時はfalse overlap: true, // 広告を被せて表示するか offsetTopBar: false, // 違いがわからん・3・; position: AdMob.AD_POSITION.TOP_CENTER, // TOP_CENTERで上に広告が出る。BOTTOM_CENTERで下 bgColor: 'black' // 余白の色。アプリの余白にあわせるとよろしいかと。 }); } |
Cordovaで実行するプログラムによっては、このスクリプトを読む前にdevicereadyが完了してしまい、結果的に広告表示しない可能性もあります。
そのため、どんな順番で読み込ませるのがベターかは、Cordovaで実行するプログラムで変わる可能性が高いです。
|
1 2 |
<!-- Cordovaで実行するプログラムによって挿入位置を変える必要があるかも? --> <script type="text/javascript" src="js/admob.js"></script> |
isTesting: trueに設定しておけば良さそうな印象はあるのですが、それで違反になった話もあるっぽいので触らぬ神に祟りなしという事で。
プラグインの解説ではadmobid配列代入用のelse枠はWindows phone用と記載されていますが、この記述だとAndroidでもiOSでもないと判断したらこのIDを使います。
こだわりがなければ「俺は○○のアプリはつくらん!」という場合も、同じIDで埋めておくとよいかもしれません。
(iOSなのにAndroid関連の広告が出る可能性はありますが。)
docs.aws.amazon.comの関連ページを見に行く
実機で動作確認する
実機で動作確認する前に念のためもう1回。
自分の広告ユニットIDのバナーを自分でタッチしないでください(2回目)
Cordova開発環境の構築-PART3 を見に行く
白い物体が本来表示されるべきものを一部隠していたので、何かが表示崩れの原因になっていたのかもしれないし、body要素のサイズ(width、height)が無さすぎると表示が崩れるのかもしれない(たぶん
(もともとそのページをつくる前準備で、まずはCordovaでAdMob広告を表示するページをつくろうとしていたのですけどね・・・)
ツクールMV側の前準備
HTMLとして書きだしたツクールMV作品を、cordovaで動作させる過程については別ページでの解説に譲ります。
そちらを参照してください。
ある程度の調整はプラグインでできますが、微調整は自分でJavaScriptを書くしかありません(少なくとも今のバージョンでは)
そういう選択肢もあるという事で無理に使う必要はありません。
AdMob表示設定のポイント
ポイントというか何というか、上で作ったadmob.jsとまったく同じ物をそのままindex.htmlのscriptタグ列の一番最後に読み込ませるだけです。(main.jsの下に書く)
|
1 2 |
<script type="text/javascript" src="js/main.js"></script> <script type="text/javascript" src="js/admob.js"></script> |
「overlap: false」に設定すると、広告とゲーム画面が分離して表示されますが、そのしわよせとしてバナーを表示する余白が十分にない時はゲーム画面が縮小表示されてしまいます。
完全な16:9にこだわるか、広告表示に都合のよい半端なサイズにするのかは思案のわかれるところです。
さいごに
広告を出す位置を配慮したゲーム内容や画面サイズ(あえて広告分の余白を残すとか)にする必要がありますので、なるべく早い段階でとりかからないと修正が厳しくなると思います。
後は好き好きでAdMob側の設定を調整したり、admob.jsのmyAdMobWindow()関数内の設定を変えながら違いを試行錯誤して、「俺の考えた最強のAdMob設定」を編み出すだけです。
個人的にはゲームオーバー時とかに表示すると良いのではと思うのですが、ゲームオーバー時に任意のコモンイベントを起こす事自体が、デフォルトではできなさそうなのでそこからはじめないとだ・3・;
気合のある時に試します。
(誰か都合の良い広告表示プラグイン作らないかなと思いながら)