今回はアプリをビルドする方法と、エミュレータや実機で動作確認する方法です。
今回は記事全体の流れとして、ひとまず正しく動いている前提で解説します。
アプリのビルド
追加済みの各デバイスで用いる実機用データを作るには、buildコマンドを使います。
必要に応じてビルドを行うデバイスを絞る事もできます。
|
1 2 |
cordova build cordova build android |
これをAndroidStudioやXcode等でビルドを行えば、実機用のバイナリデータになるはず!?(たぶん)
その為buildコマンド使って各開発環境向けのプロジェクトファイルを作成するケースが発生するのは、ある程度開発が成熟してからになると思います。
エミュレータで動作確認
開発環境を用意してあるシミュレータで動作確認を行う方法です。
当然前もってシミュレータやエミュレータの導入(iOSやAndroidの開発環境を構築する)が必要になります。
しかしcordovaではコマンドがemulateなので、エミュレータで統一させて頂きます(おことわり)
| エミュレータ | シミュレータ | |
|---|---|---|
| 再現するもの | ハードウェア(実機) | ソフトウェア(OS) |
| 動作速度 | 遅 | 早 |
| 実機との互換性 | 高 実機向けのバイナリデータを使用できる。 |
低 |
ただしこれはあくまでIT用語としての一般論なので、様々な要因でスマホ開発環境の例にそのまま当てはめにくいのと、「あくまで模倣なので最終的には実機で調整せい!」になるみたい。
当たり前と言えば当たり前ですかね・3・
|
1 2 3 |
cordova emulate {テストを行うデバイス} -d cordova emulate android -d cordova emulate ios -d |
※platform addでプロジェクトに追加済みのデバイスを指定しないとエラーになります。
アプリとしてビルドしているので、それなりの時間がかかります。
実機で動作確認
先の項目で書いた通り、エミュレータを過度に過信するのは良くないらしいので、結局は実機で確認するのが最良という事になるのでしょうか。
|
1 2 3 |
cordova run {実機で動作させたいデバイス} {(必要であれば)動作させるデバイスのID} -d cordova run -d cordova run android -d |
(Cordovaのコマンド書式自体が大差無い?)
1台のPCに複数のAndroidを接続しているプロじみた人ならデバイスのIDも入力します。
私はAndroidを1台しか持っていないので試せませんし、指定する必要もありません・3・;
またiOS等の実機に直接転送する機能に対応していないデバイスを指定すると、buildコマンド相当の動作しか行わないようです。
ところが、
「MacならiOSシミュレータが早いからiOS版を先に作って調整すれば良いじゃーん!」
という事をしでかすと、Android実機で動かした時のもっさり具合にこれまた悶絶する様子。
Cordovaに限らず、1つのコードで複数のデバイスに対応するハイブリッドアプリ(ここではAndroidとiOSとします)を作るときには、Android実機で調整する風潮があるようです。
CordovaのAndroidアプリでは、その仮想マシン上で更に仮想ブラウザを動かす事になるので、速度面での不利は免れないという理屈らしい。
これを書いている時点では、実機でそこまで派手に遅いと感じた事はありませんが、Javaの仕組み上、わからん事も無い理論ではあります・3・
アクション性の高いプログラムを作ったら実際に比べてみたいと思います。
ビルドがうまくいかない時は
うまくいかない時に確認してください。
実機テストでは罠が多い印象です・3・;
- ケーブルがデータ転送に対応していない(Androidだと特に充電専用ケーブルを挿しがち)
- ケーブルが接続されていない(問題外すぎる)
- 同じプロジェクトのデータが実行中なら停止する
- 古い実行ファイルを消してみる(上書きできなくてエラーになるケース)
今開いているディレクトリをコマンドラインで開く
いちいちcdなんたらかんたらと入力して移動するのは手間がかかるので、簡単に移動できる方法のメモです。
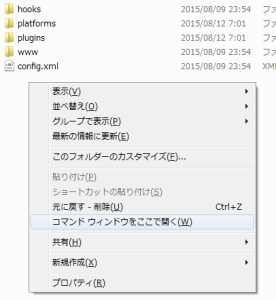
- Cordovaのプロジェクトを置いてあるフォルダをエクスプローラー(ウインドウ)で開く。
- ウインドウ内でShiftを押しながら右クリックする。
- 「コマンドウインドウをここで開く」が表示されるので選択する。
様々な方法で目的を達成できるようです。
「忘れる」か「別環境で操作した時に再現しなくて悶絶」するのが関の山と考えたので見送りましたが、しっくり来る人はこっちの方が良いかもしれませんね・3・
PART4に移動
CordovaでCrosswalkを使う-1に移動