HTML5でスマホ向けのネイティブアプリが作れるCordovaに一目惚れしたので、使い方を研究します。
PART1を見に行く
Cordovaがインストールされているか確認
|
1 |
cordova -v |
確認したところ5.1.1らしいです。
そういう訳でこの備忘録はCordova5.1.1についての記事となります。
バージョン違いによる差異はご容赦ください。
インストール手順を見なおしてみてください。
プロジェクトを作成する
c:\cordovaという、いかにもcordova専用なディレクトリを作りました。
cdとかlsとかdirとかいう言葉にピンとこない場合は、コマンドプロンプトなり、ターミナルなりの使い方を調べてから先に進むべきです(´・3・`)
|
1 |
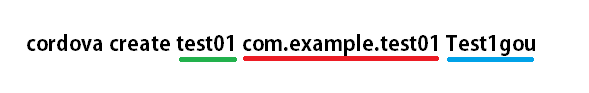
cordova create test01 com.example.test01 Test1gou -d |

- ■プロジェクトを管理するディレクトリ名
- ■識別子
- ■アプリ名
引数に-dを加えると、やっている事を逐次報告してくれるようです。
npmは-gだったので、若干ややこしいか・3・
プロジェクトの作成が完了したら、cdコマンドでプロジェクトのディレクトリに移動します。
(今回は\cordova\test01)
識別子について
その最後尾に、自分がつくったアプリ同士の置き場が被らないように、違う名前を加える感じです。
つまり今回の例だと、私ならcom.presentcall.test01になります(`・ω・´)
存在するかもしれないし、しないかもしれないものを適当に書いたら問題に発展しかねないので、example.comを使う訳ですな。
デバイスの追加と削除
- config.xml
- hooks
- platforms
- plugins
といったファイルやらディレクトリが存在しているはずです。
|
1 |
cordova platform ls |
Installed platforms(インストールされたデバイス)は空欄で、
Available platforms(利用できるデバイス)には、名前くらいは聞いた事ありそうなのがごろごろしています。
逆にWindows系のアプリを作成できるのはWindows版だけのようです。
最終的にそのプラットフォームのアプリとしてビルドしないといけない事を考えると、当然と言えば当然かもしれませんが。
|
1 |
cordova platform add android |
追加できるデバイスは先ほどの確認で、Available platformsに入っているデバイスです。
この表記をplatform add に続けて書けば追加されます。
削除する場合はaddの部分を、removeに変えます。
|
1 |
cordova platform remove android |
serveとブラウザで動作確認
(デバイスを追加せずに行うと失敗したので、何か作っておく)
|
1 |
cordova serve |
すると下記のようなメッセージと共に
Static file server running or port 8000
テスト用のURLが提示されます。
http://localhost:8000
(例です。環境や設定によって変動するかも?)
アクセスしてみると、画像のようなページが表示されます。
(もし他に同じポート番号を利用するソフトを動かしていると、正しく表示されないかもしれません。余計なソフトは終了してから試すのが良いと思います。)
これをクリックすると、プロジェクトディレクトリのwwwディレクトリ内のテンプレート(html)が表示されます。
プロジェクト作成直後のHTMLデータは、Cordovaのロゴが表示されるサンプルとなっています。
ブラウザ側で挙動を確認すると、http://localhost:8000/{デバイス名}/www/cordova.jsというファイルが存在しているかのような挙動を行います。
ブラウザでcordova.jsのソースを表示させてみると、実行しているプラットフォームの名称がコメント表記されている等、内容を動的に変化させているのがわかります。
この仕組みでデバイス毎の違いを吸収しているのかもしれません。
cordova.jsが読み込まれなくなってしまう為、正しい挙動を行わなくなります。
要注意ですね・3・
チェックが終わったら、コマンドプロンプト(ターミナル)にCtrl + c のキー入力を行って、serveモードを終了させます。
ソースコードの修正などを行って内容を確認したい場合は、一度終了させてから、再度serveコマンドを入力しなおす必要があります。
ブラウザのリロードだけを行っても、修正前の古いデータを読み込みにいってしまい意味がありません。