Cordovaの開発環境を導入してみることにしました。
そんなものをわざわざ備忘録として自分のサイトに残さなくても、検索すればいくらでも出てくるのですが、日記のネタになる・・もとい、
書いている事をやってみたらこうなったという記録を手元に残しておくのも大事なんですよ。
たぶん。
そういう訳でWindowsとMacで色々試しながら、区切りがついたら記事にしていきます・3・
CordovaとPhoneGap
Cordovaはモバイルアプリ開発用フレームワークの名前。
調べてみたら、
- 無料で使える。(超重要)
- HTML5で開発する。
- 様々なデバイスでネイティブアプリのように振る舞える。
- 検索すると資料が沢山転がっている。
といった感じ。
かなりイケてる!
コードバという音の響きが、「コードの場所」という日本語っぽい意味合いを持つのも素敵だ!
という事でCordovaさんに一目惚れしたので、頑張って使い方を研究してきたいと思います。
Cordovaは元々PhoneGapという名前で、誰でもソースコードを見る事が出来る状態(オープンソース)で公開されていたソフトだったそうな。
開発元を買収したのでAdobeが権利を持つようになり、
PhoneGapのソースコードをApacheソフトウェア財団に寄贈したものが、Cordovaと呼ばれる事になったそうです。
(元の開発会社所在地に由来する地名らしい)
そのためApacheのコミュニティがCordovaの保守を行っていますが、
オープンソースである事は変わらないので、誰でもソースコードを利用する事が可能です。
(ここで何かをダウンロードする必要は無いです)
cordova.apache.orgを見に行く
ページの下部で対応プラットフォームを確認できます。
そのハードのアプリとして書き出し可能という訳ですな。
(専門用語を使うと、ディストリビューションというやつや!)
そのため、CordovaとPhoneGapは多少の違いはあるものの、大体同じという考えで良いそうな。
つまりCordovaを扱えるようになれば、Webアプリを作るノリでスマホアプリがつくれるぞ!やったね!という寸法です。
しかもスマホに限らず、Windowsとかにも対応しているみたい!
実際はパフォーマンスを求める為に、それぞれの実機で細かく調整したり、同じコードがiOSで動いたのにAndroidで動かなかったりみたいな事も起こるらしい。まあ、それはそうなった時に悩みましょう。
コンパイラの準備
前述の通り、Cordovaで作るアプリの中身はHTML5なので、ブラウザと適当なテキストエディタがあれば開発できます。
ただ、Cordovaはあくまで橋渡しをしてくれるだけなので、
最終的に何かのデバイス向けにアプリを作るのであれば、ネイティブアプリ開発を行う為の環境が必要になるみたい。
AndroidならAndroidの開発環境がいるし、
iPhoneならiOSの開発環境がいるよという事です。
MacならXcodeについてくるiOSシミュレータがかなりCoolなので(さすがApple謹製といわざるをえない出来栄えと実効速度)、それメインで開発して、必要に応じて他デバイスで試すのが良いと思います。
iOSシミュレータは開発者として無料登録しないと使えないんだっけ??
Android開発環境の準備って、それだけで記事が1つ2つ書けそうなので、気合があったら書きますよ(えー
私は昔、HSPでスマホアプリをつくろうと画策した事があったので、
多少バージョンが古いですがAndroid開発環境があるにはあった・3・
Node.jsの導入
まずCordovaを使う為に必要なNode.jsをインストールする。
JavaScriptというとブラウザ(ユーザー側)で動く物といった印象がありますが、これはサーバーマシン側で動くJavaScriptを演じるソフトらしいです。
wikiによると、Windows版の製作にはマイクロソフトからの支援もあったらしい。
すごい(小学生並みの感想)
nodejs.orgを見に行く
特に難しい事を考えずに、インストーラーに言われるがままインストールします。
・・で、Node.jsを実行したらコマンドラインめいたウインドウが表示されますが、どうにもCordovaを使う上ではこいつに用は無いようです・3・;
この下に書いているコマンドは、Node.jsに打ち込むのではなくて、WindowsならコマンドプロンプトなりPowerShellなり、Macならターミナル使うなりで、OS標準のコマンドラインツールに入力する必要があります。
備忘録にしようとしたのが、この記事を書いたきっかけなのさ!
Cordovaのインストール
Node.jsの導入が終わったら、いよいよcordovaをインストールします。
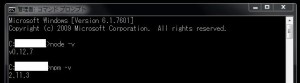
nodeと一緒にくっついてインストールされたnpmを使いますよ。
|
1 |
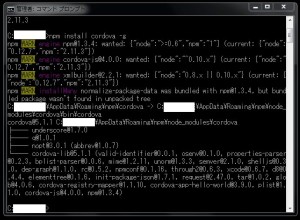
npm install cordova -g |
コマンドの引数に-gをつける事で、何を行ったのか逐一報告してくれるらしいです。
余計なトラブルで悩まないためにも、npmのコマンドには毎回つけておく事にします。
コマンドの頭にsudoをつけてください。
環境によるのかもしれませんが私が試した時は、sudoなしだとnpmが警告を出しまくってインストールできませんでした。
黄色でWARNとか書いてある!
明らかに警告という意味でしょう・3・;
stackoverflow.comの関連ページを見に行く
(意訳)
バージョンによる依存関係の確証がとれていないだけだから心配すんな。
どうしても気になるなら、
確証のとれているバージョンでインストールしなおしなさい。
こまけぇこたぁいいんだよ!!
次いきましょう!次!
(後に致命傷になったりして)



あら……node.jsはお仕事で使っているので、こんなところで目にするとは
今回はnode.js本体はあまり触らない雰囲気ですが、
ブラウザの外でJavaScriptを動かすコンセプトは面白いので、
目的が見つかったら何かやってみたいところです。
スマホ向けアプリとかUIは開発環境自体はちょっと前から維持はしていて、時間できたら自分も触ってみようかなと(iOS開発ライセンスとかもあったりしまして
いいですね!
自分もiOS向けにゲームを作成中ですが、もう少し早くCordovaを見つけていたらこっちで作ったかもなーといった印象です。