もうちょっと小刻みなペースで更新したり、
新しいTRPG動画もパパッと公開してしまったりしたいのですが、
理想と現実の差はなかなか埋まらないものだぜ・3・
新しいTRPG動画もパパッと公開してしまったりしたいのですが、
理想と現実の差はなかなか埋まらないものだぜ・3・
・・・8月が終わるまでに、そこそこ形になるといいね!
スポンサードリンク
↓ 記事の続きはこちらから
画像の表示と座標
phina.jsのサンプルを眺めてわかったことは、
画像を読み込むには、
ひとつのオブジェクトに全画像のパスを纏めておいて、
初期化時にassetsで指定するものらしい。
(音声もだけどここでは置いておく)
前回しれっと間違えた画面サイズを、しれっと修正。
AviUtl(いつも動画作ってるツール)だと、
画面の中心がx=0,y=0の中心座標となりますが、
phina.jsでは描画領域の左上がそれに該当します。
つまり、同じ数値を入れても同じ見た目にはなりません。
数字関係は合わせた方がやりやすいので、
phina.js側で設定を変えるなり、
座標指定時に描画領域サイズの半分を足す処理などを加えることになりそう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
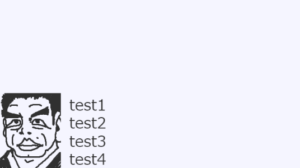
phina.globalize(); var ASSETS = { image: { itiro: "cg/face/c_itiro.png", }, }; phina.define('MainScene', { superClass: 'DisplayScene', init: function() { this.superInit(); this.backgroundColor = '#F5F5FF'; this.talkFace = Sprite('itiro', 130, 160).addChildTo(this); this.talkFace.setPosition(65, 280); this.talkFace.frameIndex = 0; var label = Label('test1\ntest2\ntest3\ntest4').addChildTo(this); label.x = 140; label.y = 200; label.fill = '#303030'; label.origin.set(0,0); // 原点指定 }, }); phina.main(function() { var app = GameApp({ startLabel: 'main', width:640, height:360, assets: ASSETS, // 画像指定 fit: true, }); app.run(); }); |
原点指定
ラベルや画像の類は、初期設定だと原点が中心(0.5,0.5)にあります。
その為、文字を改行させていくと、
上下に広がってしまい、動画のような臨機応変な行数を表示をするには具合が悪いです。
そこで、原点を(0,0)に指定してやることで、
何行表示してもラベルの左上の座標が変わらなくなります。