超運(スーパーうん)よ!
改造して遊んで良いのよ(いみしん
改造して遊んで良いのよ(いみしん

趙雲四龍
ブラウザに大量の「うん?」を表示するだけのプログラムだが、
ずっと眺めていると、
別の言葉が混ざっているように見えてくる(ゲシュタルト崩壊
ずっと眺めていると、
別の言葉が混ざっているように見えてくる(ゲシュタルト崩壊
クソゲーをつくらずに
焼肉王RPGの続きをつくるように(きぜん
焼肉王RPGの続きをつくるように(きぜん
スポンサードリンク
↓ 記事の続きはこちらから
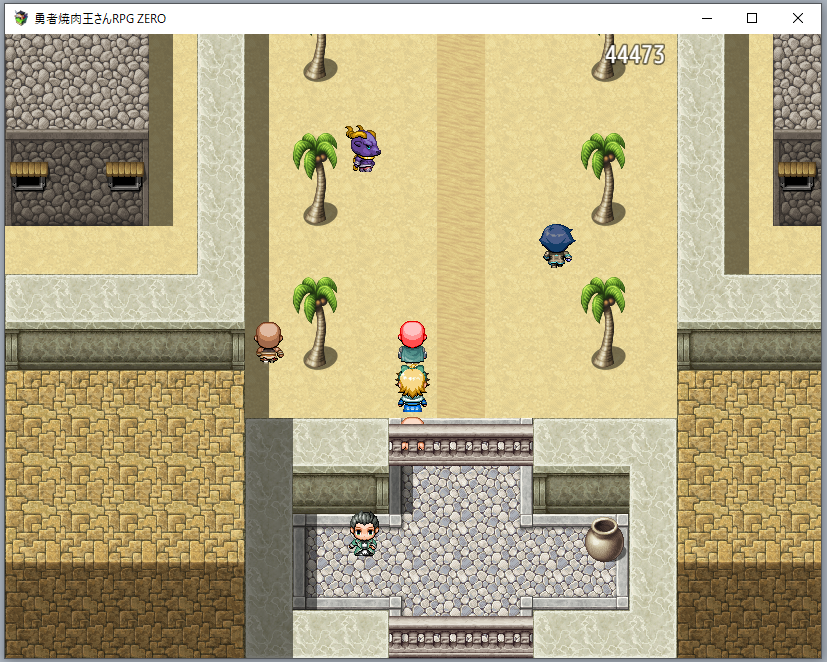
勇者焼肉王さんRPG ZERO
RPGツクールMVの日本語版が、
市販されていなかった頃から、
作ったり放置したりしているRPG。
最近また触り始めた。
当時、STEAMで英語版のツクールMVを買ったら、
アップデートで日本語版になっていました。
つくっとる!!!!

マー!
そして今は超運。
- メモ帳とかにコピペする。
- un.htmlとか、そんな名前のhtmlファイルとして保存する。
- ブラウザで開く。
たったこれだけで
超運世界にダイブできるぞ!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <title>超運 スーパーうん</title> <meta charset="utf-8"> <style type="text/css"> .superUn { position:absolute; font-size:24px; } </style> </head> <body> <script> const maxUn = 300; const timer = 1500; window.addEventListener('load',function(){ setInterval('location.reload()',timer); }); let Movable = function(x, y, c) { this.pos = { x: x, y: y }; let colorHex = c.toString(16); this.color = "#"+colorHex+colorHex+colorHex; } let superUn=[]; for (let i = 0; i <= maxUn; i++) { superUn[i] = new Movable( Math.floor(Math.random()*window.innerWidth), Math.floor(Math.random()*window.innerHeight), Math.floor(Math.random()*230) ); } for (let i = 0; i < maxUn; i++) { document.write('<span class="superUn" style="top:' + superUn[i].pos.y + 'px;left:'+superUn[i].pos.x + 'px;color:'+superUn[i].color+'">うん?</span>'); } </script> </body> </html> |
色を変える事で
奥行きがあるような錯覚を
感じる事ができます(工夫した点
奥行きがあるような錯覚を
感じる事ができます(工夫した点
クソゲーをつくるなといっとる!!!!!!