誰よ?
と思われがちですが、
最初のWEBサイトを立ち上げてから、サイト(サークル)のマスコットキャラという事になっている娘さんです・3・
作ったゲームのアイコン画像とかになっています。
(たまにゲームにもチョイ役で出ています)
スポンサードリンク
↓ 記事の続きはこちらから
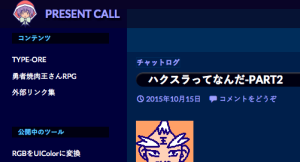
スマホのゲームを作りまくる予定に対して、何かサイト(サークル)のシンボルになるような画像が欲しいという事で制作しました。
不本意ながら、おっさん達が怒り合ってばっかりなサイトなので少しは華やかさもできたでしょう・3・;
不本意ながら、おっさん達が怒り合ってばっかりなサイトなので少しは華やかさもできたでしょう・3・;
そういう訳で今回は今風にSVG画像を作りました。
ベクタ画像でまともにお絵かきしたのは初めてですが、結構楽しいですね。
ベクタ画像でまともにお絵かきしたのは初めてですが、結構楽しいですね。
ベクタ画像だからいくらでも大きくできるぜ!!
画像ファイル自体は左上の小さいのと同じデータですが、画面サイズやブラウザの横幅にあわせて下の画像も大きくなりますよ。
うーん、レスポンシブ。
画像ファイル自体は左上の小さいのと同じデータですが、画面サイズやブラウザの横幅にあわせて下の画像も大きくなりますよ。
うーん、レスポンシブ。
よく見たらリボンが交差しているが私は気にしない事にする。
だから君たちも気にするな!
気にするな!
見え方をエンジン側で調整しているのか、iOS実機のブラウザで見たら左上の小さい画像もやたらハッキリクッキリ映ってちょっと感動しました。
(iOSではSafariの機能を基にしたブラウザしか作れない規約だった気がするので、根っこの部分は全部同じはず?)
(iOSではSafariの機能を基にしたブラウザしか作れない規約だった気がするので、根っこの部分は全部同じはず?)
反面、IE11では今のCSSだとちゃんと表示されないみたい・3・;
1つのAタグで画像とh1要素のテキストにリンクをつけたかったのですが・・・
気合があるときになんとかしよう。
Edgeならちゃんと見えます・・だったならもう今のままでもいいや・3・;
最初は背景が透明色指定だったのですが、iOSで壁紙を無視して真っ黒になったので(Androidは不明)無難そうな白色にしつつ、
「うちは青系が中心のサイトなので、そういう色でもよかったかもね」と思ったりしました。
「うちは青系が中心のサイトなので、そういう色でもよかったかもね」と思ったりしました。